Designsystem: Markenkonsistenz sichern, Qualität steigern, Kosten senken
Ein Designsystem einzuführen lohnt sich, wenn ihr auf vielen Kanälen und Endgeräten für eine konsistente User Experience sorgen möchtet. Designsysteme ermöglichen neue Prozesse zwischen euren Designern und Entwicklern; dazu eliminieren sie besonders in dezentralen Teams viele Fehlerquellen und Redundanzen. Ein Designsystem senkt den Aufwand, der sonst zur Konsistenzsicherung aufgebracht werden müsste, und macht Ressourcen frei für die tatsächliche Verbesserung eurer Produkte. Bei der Einführung geht es vor allem um Fingerspitzengefühl und Erfahrung.

Die Investition in ein Designsystem zahlt sich schnell aus. Der Gewinn an Effizienz und der Geschwindigkeit in der Produktentwicklung sind so hoch, dass es sich lohnt, an dieser Stelle zu investieren.
Einfachere Konsistenzsicherung durch ein Designsystem
Eine konsistente User Experience bedeutet hohen Aufwand
Applikationen, die auf verschiedenen Endgeräten und Plattformen dieselbe User Experience bieten, erzeugen einen hohen Aufwand. In der Umsetzung wird konsistentes UX Design deshalb schnell zur operativen Herausforderung. Gerade bei dezentralisierten und agil arbeitenden Teams entfällt ein Anteil von Zeit und Budget auf die Konsistenzsicherung, der kaum zu rechtfertigen ist. Doch es geht auch anders: Ein Designsystem schafft Abhilfe.

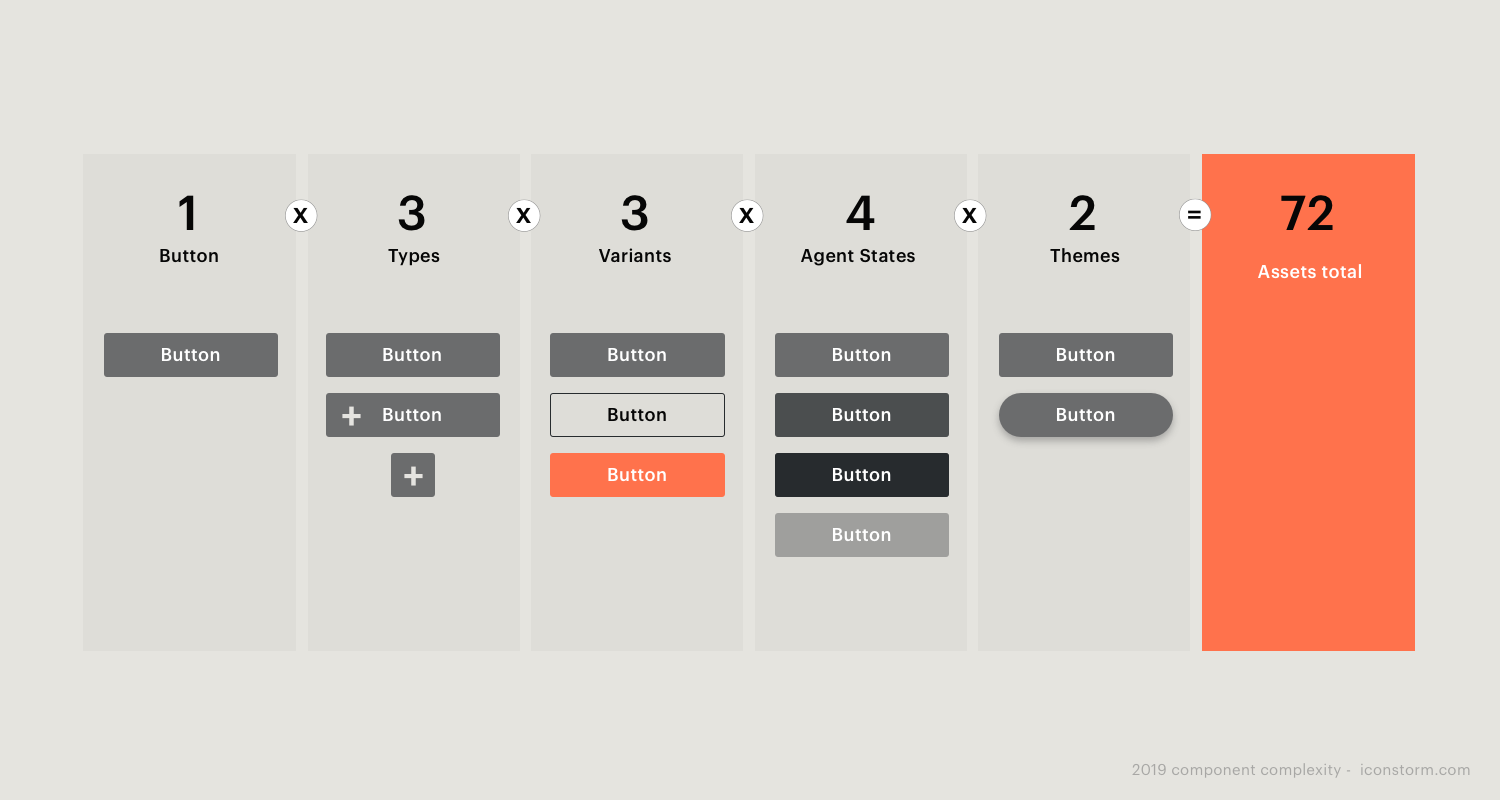
Schon Varianten, responsives Verhalten und Agent States einer einzigen Schaltfläche verursachen einen mitunter großen Entwicklungs- und Dokumentationsaufwand.
Designsysteme als Prozessinnovation
Mehr Kollaboration, schnellere Produktion
Mit den inzwischen weit verbreiteten Designsystem- und Frontend-Frameworks können eure Teams einmal entwickelte Komponenten problemlos wiederverwenden. Der Entwicklungsprozess wird damit grundsätzlich einfacher und schneller. Häufig kostet es UX Designer:innen und Frontend-Entwickler:innen viel Zeit, ihre Arbeitsumgebungen konsistent zueinander zu halten. Genau hier setzen Designsysteme an.

Die Projektpraxis zeigt, das UX Design und Frontend-Entwicklung noch immer zeitlich voneinander getrennt ablaufen. Artefakte des UX Designs müssen oft im Prozess irgendwann nachgebaut werden und Redundanzen entstehen. Eine solche Arbeitsweise ist fehleranfällig und zeitintensiv.
Automatisierung von Design
Designsysteme automatisieren Arbeitsabläufe
Hochmoderne Designsysteme basieren auf der Automatisierung des Frontend-Workflows. Das System selbst automatisiert die Synchronisierung der Arbeitsabläufe und Tools. So reduzieren sich die Kosten für UX Design und Frontend-Entwicklung signifikant und Projekte lassen sich deutlich schneller realisieren. Die durch optimierte Kollaboration gewonnene Zeit kann dafür genutzt werden, das Produkt insgesamt besser zu machen.

Designsysteme der neuesten Generation bedienen aus einer gemeinsamen Quelle den gesamten Entwicklungsprozess. Code, Design und Dokumentation werden an einem einzigen Ort automatisiert bereitgestellt.
Entwicklung von Designsystemen
Auch beim Designsystem muss der Mensch im Mittelpunkt stehen
Obwohl viele Designsysteme in ihrer technischen Kompatibilität eingeschränkt sind, sorgen sie schon ganz allgemein für mehr Effizienz. Richtig interessant wird es aber dann, wenn das System als Single Source of Truth die Zusammenarbeit verbessert. Denn nur, wenn Design und Frontend-Entwicklung mit Elementen aus der gleichen Quelle arbeiten, gehört der zeitraubende Abgleich der Vergangenheit an. Bei aller Begeisterung für die Vorteile darf daher allerdings nicht vergessen werden, dass ein Designsystem teilweise massiv in gewohnte Arbeitsabläufe der Teams eingreift. Die radikal sinkenden Aufwände im Bereich UI und UX und in der Frontend-Entwicklung betreffen hoch talentierte und motivierte Menschen, die teilweise neue Aufgaben brauchen und einfordern. Das erfordert einen transformativen Prozess, der alle Stakeholder wertschätzt und einbindet.

Designsysteme haben sich von der einfachen Code-Bibliothek bis zur neuesten Generation, einer effizienten und integrierten Toolchain für UX Design und Frontend, entwickelt.
Einführen eines eigenen Designsystems
Designsysteme einführen mit Iconstorm
Die Implementierung eines Designsystems erfordert einen transformativen Prozess, der alle Stakeholder wertschätzt und einbindet. Als Agentur für strategisches Design spezialisieren wir uns auf diese Arbeit. Daher sind wir idealer Partner für die Entwicklung eures Designsystems. Unsere Lösungen in diesem Bereich können dabei an eure spezifischen Bedürfnisse angepasst werden.

