Design system: Ensuring consistency, increasing quality and reducing costs
Introducing a design system is well worth it if you want to ensure a consistent user experience on many channels and end devices. Design systems enable new processes between your designers and developers and eliminate error sources and redundancies, especially in decentralized teams. This reduces the effort that would otherwise be required to ensure consistency, freeing up resources for the actual improvement of your product. However, a great deal of tact and experience is required during implementation.

The investment in a design system pays off quickly. The gains in efficiency and speed in product development are so significant that it is profitable to take action in this regard.
Consistency assurance with a design system
Normally, a consistent user experience demands lots of effort
Applications that offer the same user experience on different end devices and platforms generate a lot of effort. Due to the complexity of implementation, consistent UX design quickly becomes an operational challenge. Especially in decentralized and agile teams, the time and budget spent on ensuring consistency is so significant that it is hardly justifiable. But there is another way: A design system provides the solution.

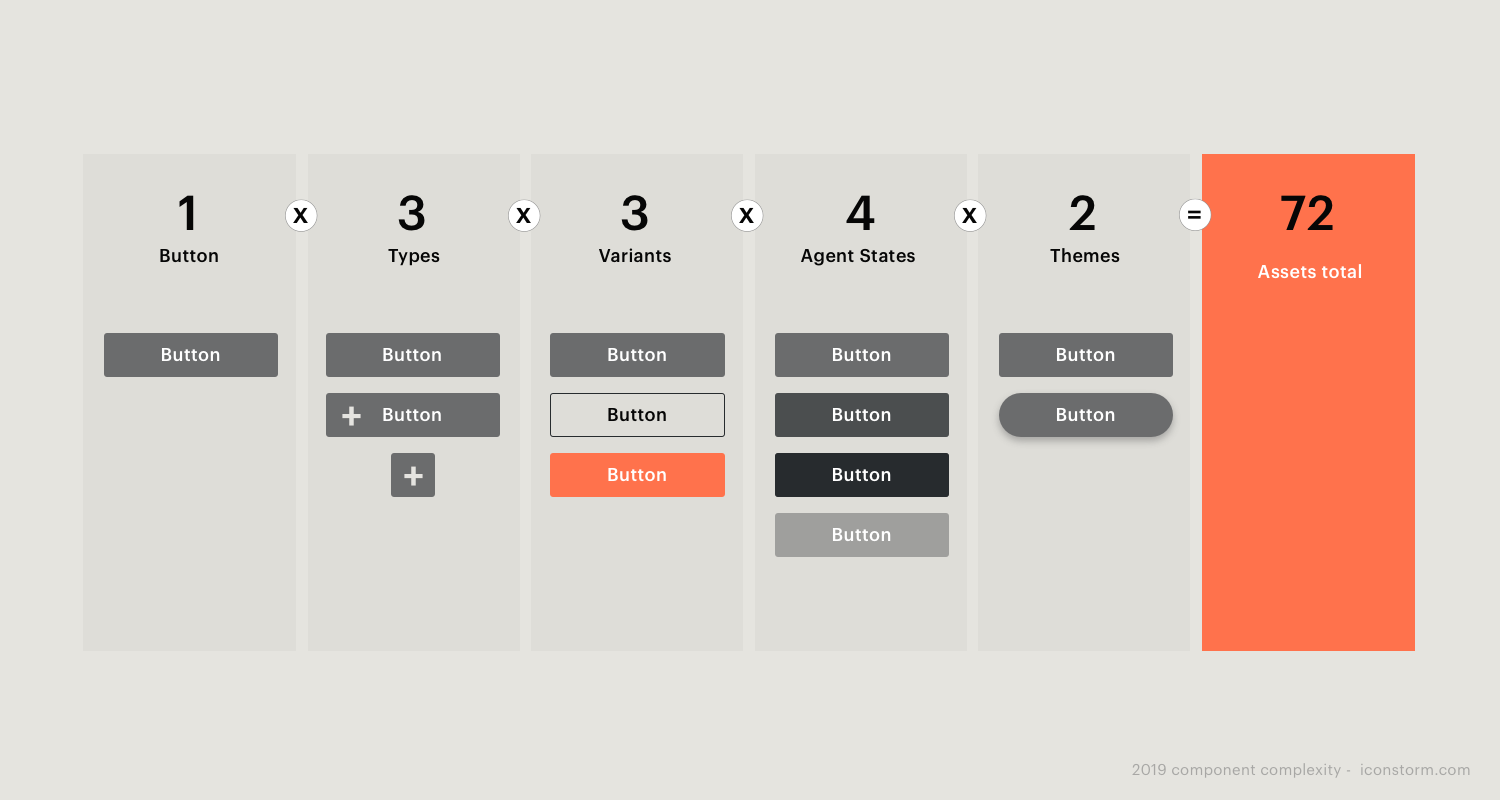
Even a single button’s variants, responsive behavior and agent states can cause a great deal of development and documentation effort.
Design systems as process innovation
More collaboration, faster production
With the now widely used design system and front-end frameworks, your teams can easily reuse UX components once developed. This makes the development process fundamentally easier and faster. In practice, it often costs UX designers and front-end developers a lot of time to keep their working environments consistent with each other. This is exactly where design systems can help.

Experience from projects shows that UX design and frontend development are often staggered in the overall process. Due to this division, artifacts of UX design often have to be replicated at some point and redundancies arise. Such a method is error-prone and time-consuming.
Automation of design
Design systems automatize workflows
State-of-the-art design systems are based on front-end workflow automation. The system itself automates the synchronization of workflows and tools. This significantly reduces the costs for UX design and front-end development and projects can be realized much faster. The time gained through optimized collaboration can be used to make the product better in general.

Design systems of the latest generation serve the entire development process from a single collective source. Code, design and documentation are automatically provided from a central location.
Developing a design system
People at the center of the process
Although many design systems are limited in their technical compatibility, they generally provide more efficiency. But things get really interesting when the system improves collaboration as a single source of truth. Only when UX designers and front-end developers work with UI elements from the same source will time-consuming reconciliation be a thing of the past. However, despite all the enthusiasm for the advantages, it should not be ignored that a design system sometimes massively interferes with familiar workflows in the teams. The radically decreasing efforts in the area of UI and UX and in front-end development affect highly talented and motivated people who sometimes will need and demand new tasks. This requires a transformative process that values and involves all stakeholders.

Design systems have evolved from a simple code library to the latest generation, an efficient and integrated toolchain for UX design and frontend development.
Development of your own design system
Developing or implementing a design system with Iconstorm
The implementation of a design system requires a transformative process that values and involves all stakeholders. As an agency for strategic design we specialize in this work. Therefore we are the ideal partner for the development of your design system. We offer concrete solutions that we can customize according to your specific needs:

