Design für alle: Digitale Barrierefreiheit wird zum Standard

Digitale Barrierefreiheit: Deshalb solltet ihr jetzt handeln
Hand aufs Herz. Wenn ihr euch die digitalen Angebote eures Unternehmens anschaut: Welche Rolle spielt Barrierefreiheit bisher in ihrer Entwicklung? Sind eure Websites und Apps zum Beispiel gut nutzbar für Menschen mit Sehbehinderungen? Ihr seid jedenfalls nicht alleine, wenn bei euch solche Fragen bisher einem guten Markenauftritt untergeordnet wurden. Denn Barrierefreiheit bedeutet im Detail viel Arbeit; und bisher musste sie auch nicht zwingend im Fokus stehen.
Das wird sich allerdings jetzt ändern, denn ab 2025 macht die EU digitale Bariererefreiheit in einer Richtlinie zum Standard für alle digitalen Angebote in Europa. Grundsätzlich ist das eine gute Sache, denn allein in Deutschland leben rund 8 Millionen Menschen mit einer schweren Behinderung. Für Software-entwicklende Unternehmen heisst das jedoch, dass in Zukunft alle digitalen Produkte vorgegebene Accessibility-Standards erfüllen müssen. Und um das umzusetzen, benötigt ihr das entsprechende Know-how, beispielsweise um das Thema in die Entwicklungsprozesse zu integrieren oder eine Dokumentation zu etablieren. Deshalb ist unser Ratschlag in dem Zusammenhang: Besser jetzt handeln, als später.

Wie ihr seht, ist es höchste Zeit, sich um das Thema zu kümmern und Accessibility in die Entwicklungsprozesse zu integrieren. Die gute Nachricht ist dabei: Alle Gesetze und Richtlinien beziehen sich auf einen gemeinsamen Standard, die Web Content Accessibility Guidelines (WCAG). Diese veröffentlicht das W3C seit 1999 und die aktualisiert sie regelmäßig unter Verwendung einer Versionsnummer. Dabei gibt es drei Güteklassen, gekennzeichnet durch die Level A, AA und AAA. Die nationalen Gesetze zur Umsetzung orientieren sich voraussichtlich am AA-Standard der WCAG 2.2, die in 2021 veröffentlicht werden sollen.
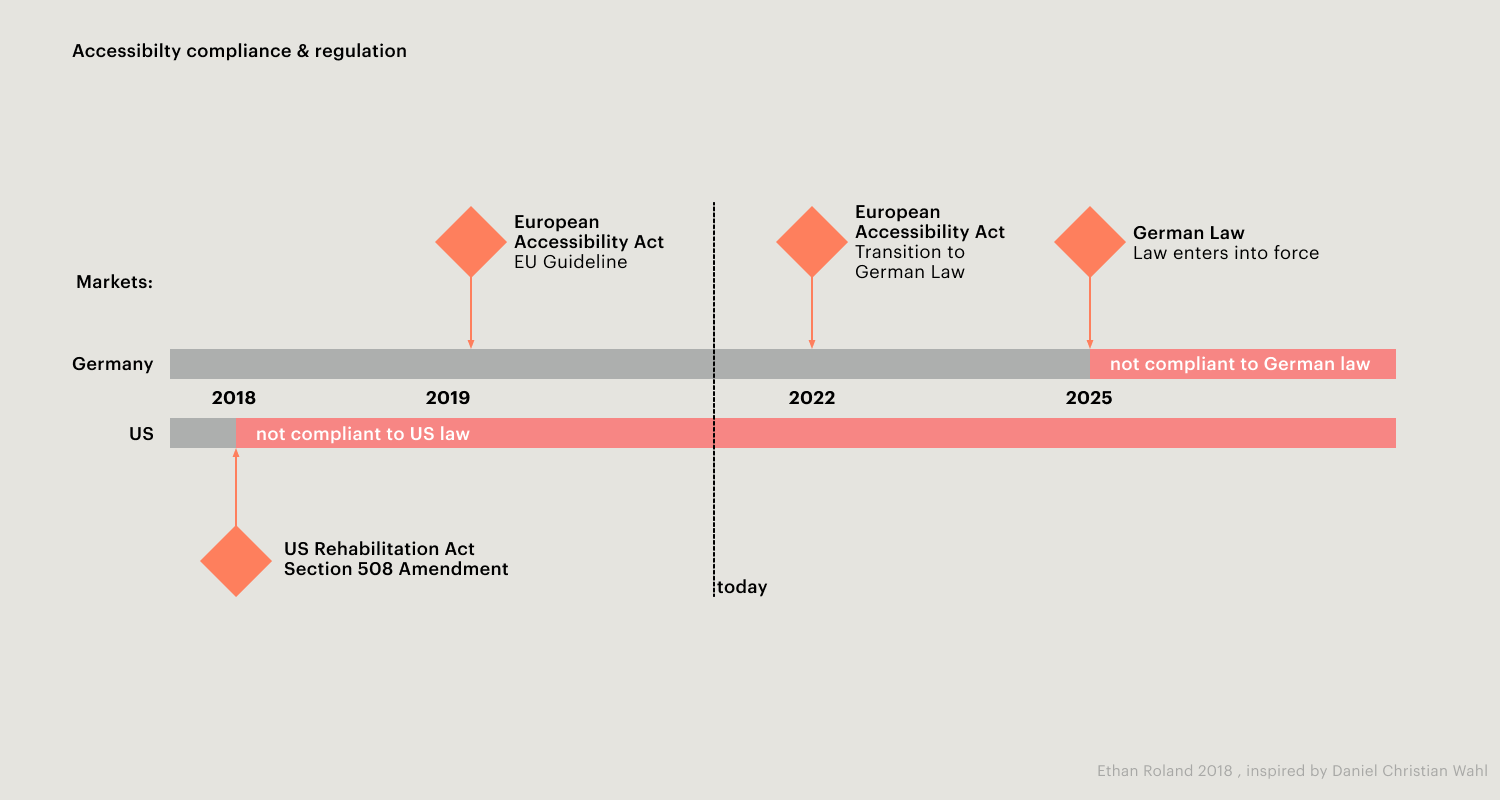
Viele Gesetze, ein Standard

In den USA ist der Zusatz zu Section 508 des Rehabilitationsgesetzes schon 2018 in Kraft getreten. Er fordert das Einhalten digitaler Barrierefreiheit bei Informations- und Kommunikationstechnologien bei Behörden. (Bild: CC0 by isakarakus)

In Deutschland gilt seit 2019 die Barrierefreie Informationstechnik-Verordnung (BIT V2.0). Sie ist Teil vieler innerbetrieblicher Vereinbarungen zu Gleichstellung und Arbeitsschutz und damit bereits de-facto Standard für B2B-Software sowie zusätzlich binden für Bundesbehörden. (Bild: CC0 by Clker Free Vector Images)

Hier gilt der European Accessibility Act (EAA), den privatwirtschaftliche Unternehmen bis 2025 umsetzen müssen. Das heißt, ab diesem Zeitpunkt müssen alle digitalen Produkte die Standards digitaler Barrierefreiheit erfüllen, um eine CE-Kennzeichnung und damit die Zulassung am Markt zu erhalten. (Bild: CC0 by OpenClipart-Vectors)
Der EAA bezieht sich nicht nur auf Software, sondern umfasst auch hybride Produkte und Touchpoints:
> Computer und Betriebssysteme, Smartphones
> Geldautomaten, Fahrausweis- und Check-in-Automaten
> Dienstleistungen im Bereich Flug-, Bus-, Bahn- und Schiffsverkehr
> Bankdienstleistungen und elektronischer Geschäftsverkehr
> Fernsehgeräte für digitale Fernsehdienste
> Software, Apps, Websites auf sämtlichen relevanten Geräten
Der Teufel steckt im Detail
Beim Thema Accessibility geht es darum, jedem Menschen die Nutzung unserer Medien und insbesondere des Internets zugänglich zu machen – unabhängig von dauerhaften bzw. vorübergehenden körperlichen oder kognitiven Handicaps. Dies kann bedeuten, eine Website für Farbenblinde zu optimieren oder für Menschen, die nur eine Hand benutzen können. Komplex wird Barrierefreiheit dadurch, dass diese und ähnliche Beispiele sämtlich bei der Gestaltung digitaler Touchpoints mitgedacht werden müssen. Denn im Kern bedeutet Accessiblitity: Design für alle.
Wie so oft, liegen in den Details der Umsetzung Herausforderungen durch die ihr mit einer steilen Lernkurve rechnen solltet. Dazu gehört einerseits die fachliche Seite, andererseits ist aber auch die Integration in die Entwicklungsabläufe ein Komplexitätstreiber. Die vorgegebenen WCAG-Standards müssen Inhalte einfach wahrnehmbar, bedienbar, verständlich und zuverlässig gestaltet sein. Genauer beschrieben unter anderem im Accessibility Journal der German UPA. Die Standards bedürfen jeweils einer Interpretation, um bestmöglich in die eigenen Produkte einzufließen. Und das sollte natürlich auch konsistent über die Produkte hinweg erfolgen. Außerdem bedarf die Überprüfung der AA-Konformität einer Einbindung in den Entwicklungsprozess sowie die Definitions-of-Done; Teststrecken, Qualitätssicherung und Dokumentation müssen dafür ebenfalls aufgebaut werden.
Zum Thema Komplexität, schaut euch einmal das folgende Beispiel an:

Ein Screenreader kann Menschen mit Sehbehinderungen die Inhalte einer Website vorlesen oder beispielsweise über eine Braillezeile zum Ertasten ausgeben. Dafür muss die Software den Code der Website korrekt interpretieren können und (wichtig!) die alternative Ausgabe muss für die Nutzer:innen natürlich verständlich sein. Bei einem Beispiel wie dem Formular oben steckt der Teufel hier oft im Detail: Etwa reicht es nicht, den Link zur Hilfeseite als „Fragezeichen“ zu beschreiben. Dabei stellt sich im Arbeitsprozess gleich noch die Frage, wo und wie derartige unsichtbare Texte dokumentiert werden und wie mit Aktualisierungen umzugehen ist.
Wer sagt denn, dass Accessibility immer nur ein schnell geflicktes Pflaster sein muss, sondern nicht auch in besserer Usability und mehr Zufriedenheit aller münden kann? Anna Kuchtin
Begegnung zwischen Mensch und Marke
Um dieses Ziel zu verwirklichen, müssen wir uns als Anbieter von Websites und anderen digitalen Medien schon bei der Konzeption von Angeboten in die potenziellen Nutzer:innen hineinversetzen. Nur so können wir die Bandbreite und Diversität menschlicher Bedürfnisse berücksichtigen. Und das ist in der Logik keine Einbahnstraße, denn eine gute UX wirkt sich auch positiv auf die Begegnungen von Menschen mit der Marke aus. Schon aus diesem Grund haben sich viele Unternehmen auch ohne gesetzlichen Druck bereits mit dem Thema auseinandergesetzt.
Ganz grundsätzlich bedeutet ein frühzeitiges Einsteigen aber auch, dass ihr gründlicher arbeiten könnt, um ein sinnvolles und hochwertiges Gesamtkonzept auf die Beine zu stellen. Und, wer sagt denn, dass Accessibility immer nur ein schnell geflicktes Pflaster sein muss, sondern nicht auch in besserer Usability und mehr Zufriedenheit aller münden kann? Unser Rat ist deshalb eindeutig: Schenkt dem Thema die nötige Aufmerksamkeit und fangt an, Erfahrungen zu sammeln. Zwar mögen die Juristen sagen, dass 2025 noch lange hin ist, aber dennoch solltet ihr neben der fachlichen Seite vor allem nicht den organisatorischen Aufwand unterschätzen.
Ansprechpartnerin:
Anna Kuchtin kümmert sich bei Iconstorm um das Thema Accessibility. Wenn ihr euch auf 2025 vorbereiten möchtet oder allgemein Fragen zum Thema habt, dann meldet euch gerne bei ihr. In unseren Projekten zum Thema arbeiten wir immer eng mit unseren Kund:innen zusammen und schneiden sicher auch für euch eine passende Lösung zu, mit der ihr alle neuen Regeln befolgen könnt.

